css - height:auto after div position -
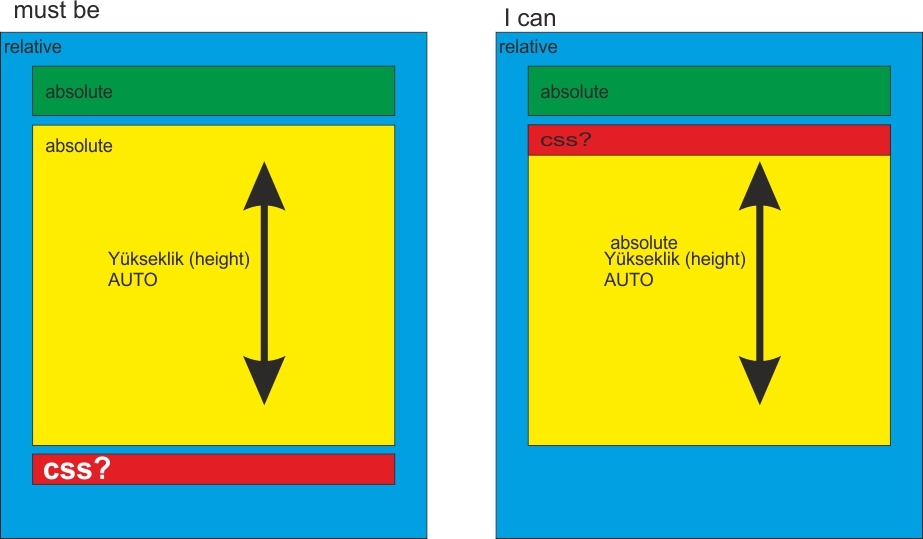
there frame consisting of 3 sections top bottom. bottom covering section 3 relative area

in 1 part absolute height 100px 2 sections height of non-auto in section 3 2 after auto replace div want place absolute location data 2 auto not mean 3 how think should part div css?
friendly speaking, question not clear... far understand picture, want put red div under 2 absolutely positioned divs (green , yellow).
you can absolutely position red div inside yellow div , make top value more 100%, so:
.red-div { position: absolute; left: 0; top: 100%; margin-top: 20px; width: 100%; height: 40px; } or if know height of yellow , green divs together, can just
.red-div { margin-top: (sum of yellow , green heights , there margins) px; }
Comments
Post a Comment